Jika kemarin anda sudah belajar menentukan zona-zona di blog termasuk juga membuat desain sementara blog. Saat-nya kita mengatur wilayah tiap zona. Seperti diketahui, kemarin kita cuma memberi nama saja zona-zona yang ada menggunakan tag DIV. Nah, hari ini kita akan menentukan lebar masing-masing zona lengkap dengan tata letaknya sehingga tampilannya nanti akan mendekati design awal kita.
Untuk itu, kita akan buka kembali file index.php dan meminta file tersebut untuk mengakses file style.css yang akan menjadi pemandu dalam tata letak dan tampilan blog nanti. caranya gimana? Perhatikan baris 1 -4 di file index.php yang sudah kita buat kemarin. Disana terlihat kode seperti ini:
- <html>
- <head>
- <title>Theme Ujicoba</title>
- </head>
Nah, untuk memanggil style.css, kita tinggal menambahkan sebaris kode ini sebelum tag
</head>:
- <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
Disana terdapat sebuah fungsi WordPress yaitu bloginfo. Fungsi ini berguna untuk menampilkan informasi blog termasuk nama, deskripsi, rss, dll. Karena kita akan memanggil file style.css theme, maka kita gunakan perintah
<?php bloginfo( 'stylesheet_url' ); ?>
Simpanlah file index.php yang sudah kita tambahin style. Biar jelas, hasil akhir kodenya nanti akan seperti ini:
- <html>
- <head>
- <title>Theme Ujicoba</title>
- <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
- </head>
Sampai sini paham ya?
Oke, berikutnya kita beralih ke style.css dan mulai menentukan luas wilayah tiap-tiap zona. Zona awal yang kita tentukan adalah wrap. Fungsi zona ini untuk menentukan luas wilayah keseluruhan blog. Ibaratnya, ini pagar paling luar lah. Masukkan ini di baris paling bawah style.css
- #wrap {
- border:solid 1px #000;
- width:900px;
- margin:0 auto;
- padding:10px;
- }
Sekarang simpan dan coba lihat blog anda. Harusnya sudah ada garis hitam di batas terluar teritori blog. Dan kotaknya tepat berada di tengah-tengah browser. Dari perintahnya kira-kira jelaskan? border untuk nentukan garis tepi, width=lebar, margin jarak antara border dengan tepi browser atau elemen lain. Padding untuk menentukan jarak antara border dengan tulisan.
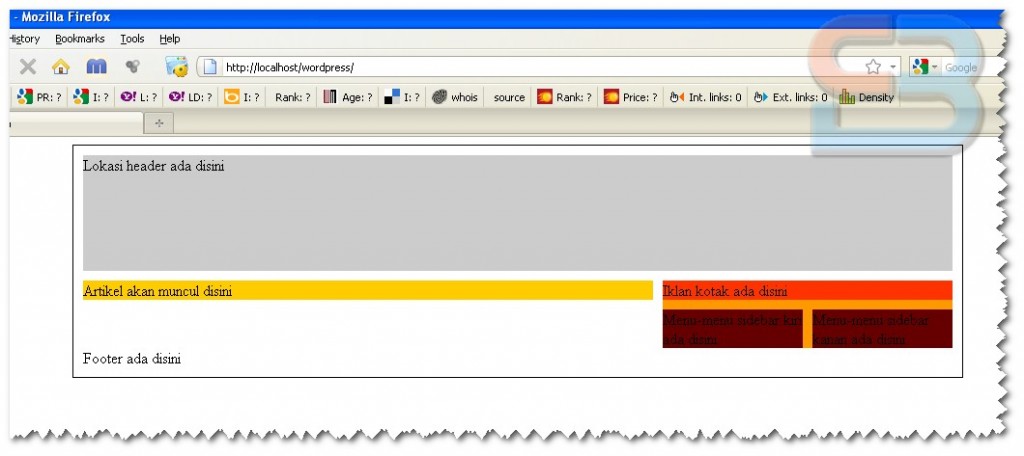
Seharusnya tampilan blog anda akan seperti ini (klik untuk memperbesar):
Makin seru ya? Yuk, kita tangani bagian headernya. Untuk header ini, kita tentukan saja tingginya. Nantinya bisa kita isi juga lho dengan gambar. Tapi untuk sementara kita bikin jarak dulu biar ndak puyeng  lagi-lagi tambahkan kode ini di bagian paling bawah style.css lalu simpan
lagi-lagi tambahkan kode ini di bagian paling bawah style.css lalu simpan
- #header {
- height:120px;
- background:#cccccc;
- }
Ada 2 perintah lagi yang kita masukkan yaitu height untuk menentukan tinggi header. Dalam contoh diatas saya buat 120 pixel. Untuk lebarnya tidak kita tentukan karena dia akan mengikuti wrap yang sudah kita tentukan di atas tadi. Kemudian perintah background adalah menentukan latar belakang zona header ini. Dalam contoh ini saya buat warna abu-abu. Untuk kode-kode warna lain, anda bisa lihat di: html-color-codes.com
Harusnya sekarang kalau direfresh blog anda, maka akan ada box abu-abu di bagian headernya. Tidak usah screen shot ya? Udah bisa bayangkan kan? Kalau belum ya lihat aja blog anda sendiri.. xixixi..
Berikutnya adalah bagian content. Untuk maincontent kita cuma akan berikan perintah untuk mengambil jarak 10px dari header sehingga kelihatan putih wilayahnya nanti akan mengikuti isinya yaitu content dan sidebar. Kita langsung kerjakan ketiganya ya di style.css
- #maincontent {
- margin-top:10px;
- }
- #content {
- width:590px;
- background:#FFCC00;
- float:left;
- }
- #sidebar {
- width:300px;
- background:#FF9900;
- float:left;
- margin-left:10px;
- }
Ada satu perintah tambahan lagi yaitu
float:left;. Perintah ini dipakai untuk membuat elemen dibawahnya mengalir ke sebelah kanan. Maksudnya left adalah elemen yang bersangkutan ada di kiri dan yang lain ada di kanan
Jika lihat blog anda sekarang, harusnya bagian tengah sudah terpecah jadi dua bagian. Untuk content dan untuk sidebar. Yuk, kita terusin lagi menambahkan style untuk zona lebar, kiri dan kanan yang ada di dalam sidebar
- #lebar {
- background:#FF3300;
- margin-bottom:10px;
- }
- #kiri {
- background:#660000;
- width:145px;
- float:left;
- margin-right:10px;
- }
- #kanan {
- background:#660000;
- width:145px;
- float:left;
- }
Perintahnya udah ngerti semua kan? Gak ada yang baru
Oke, biar ada waktu untuk praktek, silahkan deh dicoba dulu di rumah. Insya Allah besok kita lanjutin dengan perintah-perintah yang lebih keren lagi


Tidak ada komentar:
Posting Komentar