Berikutnya kita akan menunjukkan kepada WordPress dimana letak sidebarnya. Gak mungkinkan kita cuma daftarin aja widgetnya tapi nggak kita tunjukkan mau muncul dimana. Konyol dong jadinya. Bagaimana caranya?
Buka file index.php dan kita cari kode sidebar kita yang dahulu. Kalau tidak salah, kodenya kemarin seperti ini:
- <div id="sidebar">
- <div id="lebar">
- Iklan kotak ada disini
- </div>
- <div id="kiri">
- Menu-menu sidebar kiri ada disini
- </div>
- <div id="kanan">
- Menu-menu sidebar kanan ada disini
- </div>
- </div>
Disinilah kita perintahkan WordPress meletakkan widget sidebar. Dan perlu diingat, walaupun namanya sidebar widget, tapi tidak menutup kemungkinan untuk diletakkan di tempat lain lho (misalnya header atau footer). Karena kitalah yang menentukan dimana widget tersebut akan muncul.
Ada 2 cara untuk menampilkan widget.
Pertama widget baru muncul kalau ada isinya. Kalau ndak ada isinya dia hilang seolah-olah tidak ada. Cara ini bisa kita terapkan di sidebar lebar. Kita asumsikan, sidebar lebar digunakan untuk menampilkan iklan banner atau adsense. Nah, kalau tidak ada iklan sama sekali, maka sidebar itu hilang sehingga hanya memunculkan sidebar kiri dan kanan saja. Maka kita ganti kode untuk menampilkan sidebar lebar dengan kode berikut:
- <?php if ( is_active_sidebar( 'sidebar-lebar' ) ) : ?>
- <div id="lebar">
- <ul>
- <?php dynamic_sidebar( 'sidebar-lebar' ); ?>
- </ul>
- </div>
- <?php endif; ?>
Lihat kan? Kita gunakan fungsi IF untuk melakukan pengecekan apakah sidebar lebar ada isinya atau tidak (maksudnya widgetnya terisi atau tidak). Kalau ada, maka munculkan isinya. Kalau ndak ada ya hilangkan beserta DIV-nya sehingga tampilan kotak lebarnya ikut hilang. Gak lucu kok kalau kita cuma menampilkan kotak kosong doang.
Fungsi
<?php dynamic_sidebar( 'sidebar-lebar' ); ?> kita pakai untuk memunculkan isi sidebar widget. Dalam hal ini sidebar widget dengan ID sidebar-lebar.
Cara kedua menampilkan widget adalah jika ada isinya, maka tampilkan isinya. Tapi jika tidak ada isinya, maka tampilkan isi default. Jadi lokasi widgetnya tidak pernah kosong. Ini akan kita terapkan untuk sidebar kiri dan kanan. Kodenya seperti ini:
- <div id="kiri">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kiri' ) ) : ?>
- <!-- KODE-KODE DEFAULT UNTUK SIDEBAR KIRI -->
- <?php endif; ?>
- </ul>
- </div>
- <div id="kanan">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kanan' ) ) : ?>
- <!-- KODE-KODE DEFAULT UNTUK SIDEBAR KANAN -->
- <?php endif; ?>
- </ul>
- </div>
Nah, sudah paham kan? Sekarang tinggal kreatifitas anda sendiri yang menentukan isian defaultnya apa. Inilah kode sidebar yang saya buat dengan isian default untuk sidebar kiri adalah form search dan arsip, sedangkan untuk sidebar kanan saya isi meta. Cekidot !!
- <div id="kiri">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kiri' ) ) : ?>
- <li id="search" class="widget-container widget_search">
- <?php get_search_form(); ?>
- </li>
- <li id="archives" class="widget-container">
- <h3 class="widget-title">Arsip</h3>
- <ul>
- <?php wp_get_archives( 'type=monthly' ); ?>
- </ul>
- </li>
- <?php endif; ?>
- </ul>
- </div>
- <div id="kanan">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kanan' ) ) : ?>
- <li id="meta" class="widget-container">
- <h3 class="widget-title">Meta</h3>
- <ul>
- <?php wp_register(); ?>
- <li><?php wp_loginout(); ?></li>
- <?php wp_meta(); ?>
- </ul>
- </li>
- <?php endif; ?>
- </ul>
- </div>
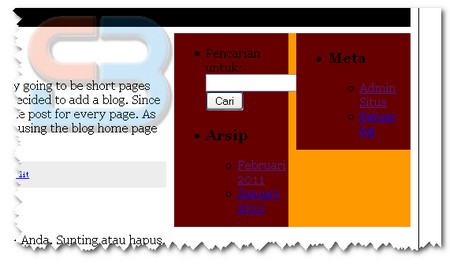
Sekarang coba lihat blog anda. Sebelum kita pasang widget, seharusnya tampilannya seperti ini:

Tampilan sidebar sebelum dipasang widget
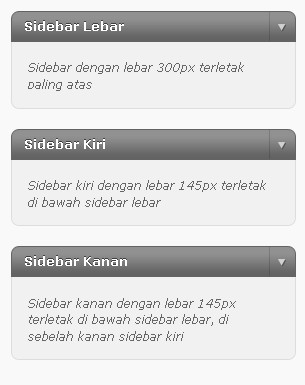
Dan inilah tampilan wp-admin pada menu widget

Menu Widget
Tampilannya masih ancur ya? Gpp, besok kita styling bagian sidebar ini. Anda pelajari dulu apa yang sudah saya sampaikan sampai paham. Insya Allah ke depan kita akan lebih banyak utak-atik kode lagi. Buat anda yang nyasar kesini dan bingung mulai dari mana, klik disini untuk melihat daftar isinya.
Tidak ada komentar:
Posting Komentar